Our shoot this weekend was canceled due to some complications from the blizzard last week, so for once I have time to do our sadly neglected photography tip posts!
As promised a few weeks ago, this tip is all about my lighting trick for cake pictures.

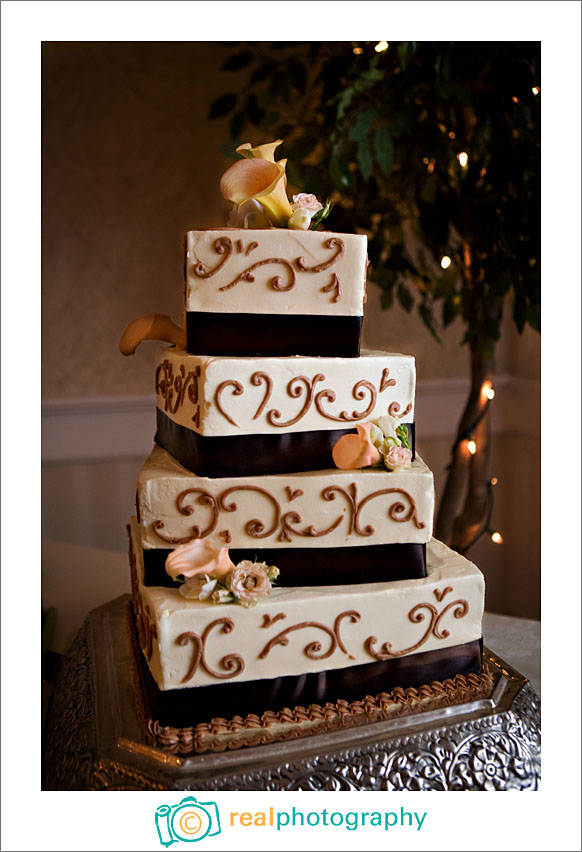
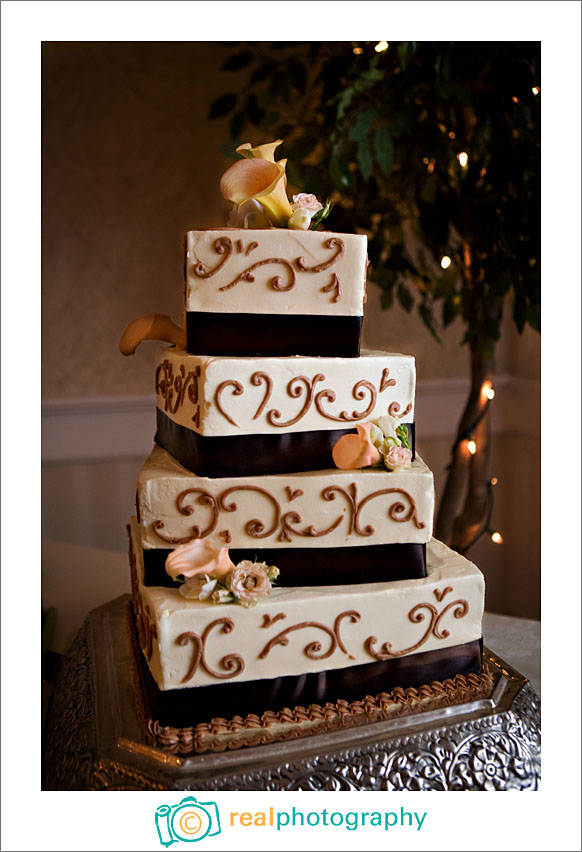
I am a HUGE fan of cake pictures (probably because I am such a huge fan of cake), and one of the most important things in a cake picture is that it show a sense of dimension. How do we show dimension in a photo? With shadows. When one side of an object is in light and the other in shadow, we can see the shape of it better.

If you use straight on flash, or even bounce from the wall behind your camera, you’re going to make that cake look a little flat. What you want with cakes is side lighting. Cakes are usually put in a corner of the reception room, which makes creating side lighting VERY easy. I just turn my flash head so that it bounces off the wall to the side of the cake.

This lighting tip isn’t just relavent for cakes–it’s a great tip for anything that you need to show dimension for. You know what’s like a cake? A pregnant belly!

Totally different subject, but the same basic problem–it’s a round object but if you use lighting from head-on, you’re not going to be able to tell that it’s round. So you need to use side lighting, and I shot this belly in the exact way that I would a cake–bouncing light from the wall to my left.
Posted in News